
+- BorderGame (https://www.bordergame.it)
+-- Forum: MyBB Italia (/Forum-MyBB-Italia)
+--- Forum: Guide e tutorial - MyBB 1.8 (/Forum-Guide-e-tutorial-MyBB-1-8)
+--- Discussione: Come creare uno Spoiler MyBB - MyCode (/Thread-Come-creare-uno-Spoiler-MyBB-MyCode)
Come creare uno Spoiler MyBB - MyCode - Zarta - 02-11-2015 09:17 PM
Come creare Spoiler su MyBB
Guida alla creazione del MyCode per gli spoiler - senza utilizzare Plugin
Vorresti permettere ai tuoi utenti di utilizzare gli spoiler all'interno dei messaggi del tuo forum MyBB ? Niente paura! Con questa semplice guida potrete create il MyCode e utilizzare lo spoiler all'interno dei messaggi! Tutto questo senza installare nessun plugin!
Compatibilità :
~ MyBB 1.8
~ MyBB 1.6
Cos'è uno spoiler ?
Per chi non lo sapesse uno spoiler è una semplice "barra" che permette di nascondere un contenuto ( testo/immagini/video ) in modo da non ingombrare o svelare informazioni che alcune persone non vorrebbero leggere. Il box permette di vedere cosa vi è scritto all'interno soltanto se premuto sul pulsante per espandere lo spoiler.
Esempio :
Spoiler:
Molto spesso lo spoiler torna utile sui forum per nascondere una serie di immagini grandi che allungherebbero eccessivamente e renderebbero antiestetica la pagina del vostro forum.
MyCode :
Per creare lo spoiler ho scelto di utilizzare la funzione MyCode già integrata in MyBB. Non ho scelto di utilizzare plugin in quanto a parere mio risulta più comodo, funzionale ed editabile l'utilizzo del MyCode.
Per chi volesse invece utilizzare un plugin suggerisco :
~ Plugin spoiler - MyBB 1.8
~ Plugin spoiler - MyBB 1.6
Creazione dello spoiler :
~ Andiamo nel nostro Admin CP ( http://www.tuoforum.xx/admin/index.php )
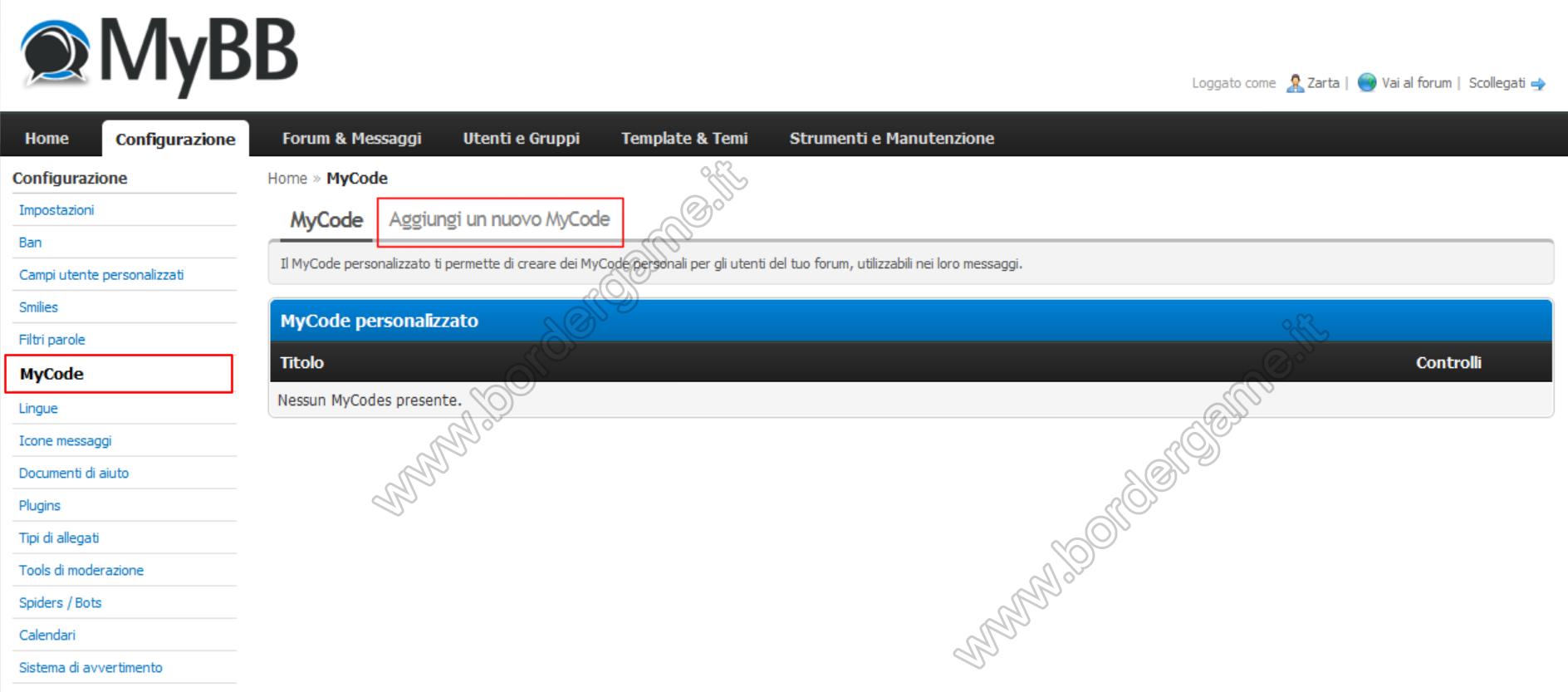
~ Facciamo click in alto su Configurazione
~ Nel menù di sinistra cerchiamo la voce chiamata MyCode
~ Si aprirà la pagina contenente tutti i vostri MyCode. Se non avete creato nessun MyCode allora la pagina sarà "vuota".
~ Facciamo click in alto sulla voce Aggiungi un nuovo MyCode. Esempio nell'immagine :

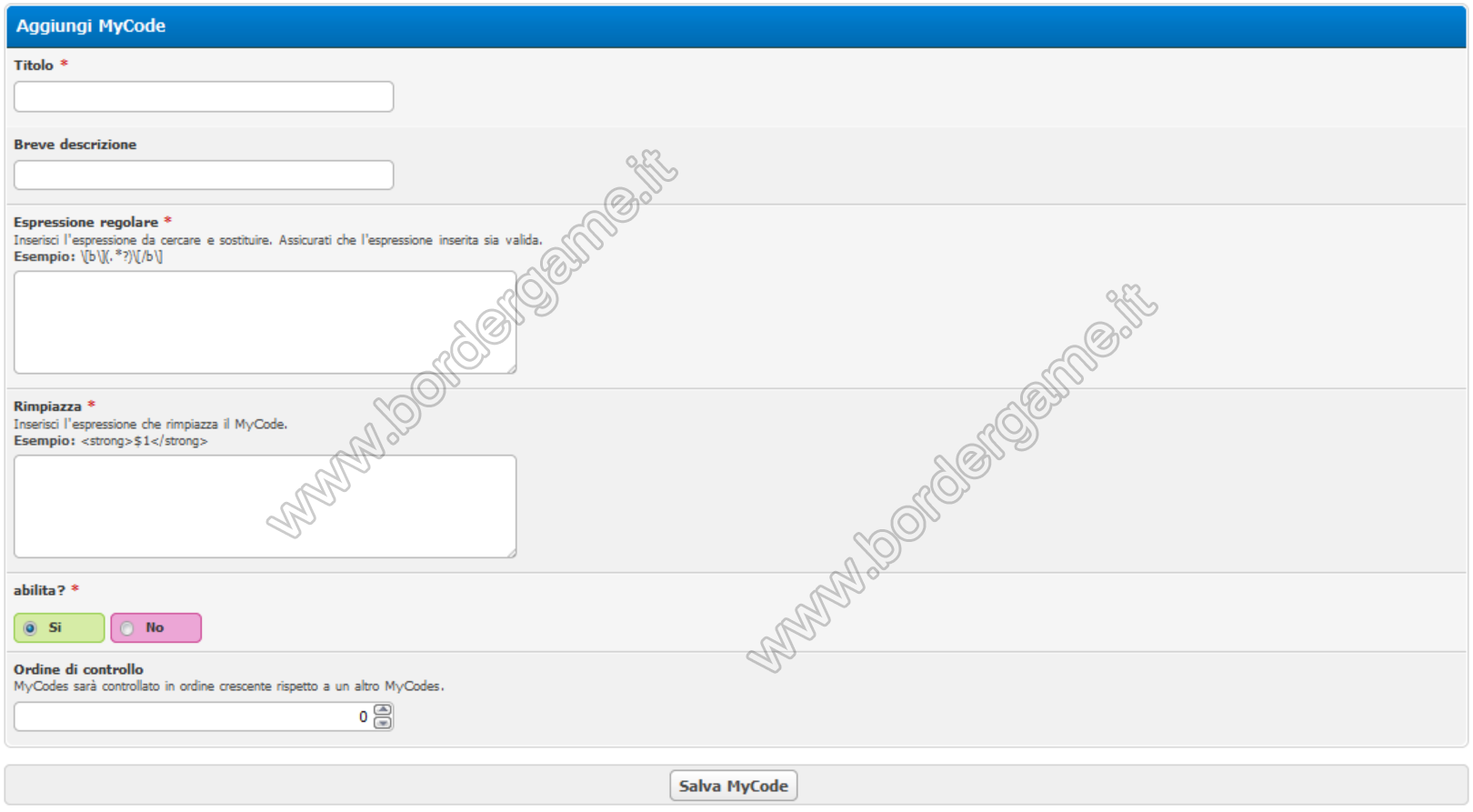
~ Si aprirà la pagina seguente dove ci verrà richiesto di compilare dei campi :

~ Andiamo quindi a compilare tutti i campi che ci vengono richiesti :
Titolo : Titolo del MyCode. Personalmente consiglio di scrivere "Spoiler".
Breve descrizione : Codice per Spoiler.
Espressione regolare :
Codice PHP:
\[spoiler\](.*?)\[/spoiler\]
Rimpiazza :
Codice PHP:
<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"><input type="button" value="Apri Spoiler" style="width:100px;font-size:10px;margin:0px;padding:0px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Chiudi Spoiler'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show Spoiler'; }" />
</div>
<div class="alt2" style="margin: 0px; padding: 6px; border: 1px inset;">
<div style="display: none;">$1</div>
</div>
Abilita ? Si
Ordine di controllo : 1
~ Facciamo quindi click su Salva MyCode.
Ok, a questo punto il gioco è fatto: Abbiamo creato il nostro spoiler!
Questo spoiler potrà essere richiamato in qualsiasi discussione del vostro forum semplicemente scrivendo il seguente codice :
Codice:
[spoiler]Il vostro contenuto qui dentro[/spoiler]Personalizzazione dello spoiler :
Ovviamente la grafica dello spoiler sarà molto basilare, potete trovare un esempio qui.
Se non dovesse piacerci non c'è nessun problema! Si tratta di semplice codice CSS personalizzabile al 100%.
E' possibile editare all'interno del campo Rimpiazza : il codice in precedenza fornito cambiando come preferiamo gli attributi CSS.
Di seguito è possibile trovare alcuni esempi creati da me :
Bottone blu e sfondo arancione :
Codice PHP:
<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"><input type="button" value="Apri Spoiler"
style="width:100px;font-size:10px;background: #39a7f0;background-image: -webkit-linear-gradient(top, #39a7f0, #2773a3);background-image: -moz-linear-gradient(top, #39a7f0, #2773a3);background-image: -ms-linear-gradient(top, #39a7f0, #2773a3);background-image: -o-linear-gradient(top, #39a7f0, #2773a3);background-image: linear-gradient(to bottom, #39a7f0, #2773a3);-webkit-border-radius: 0;-moz-border-radius: 0;border-radius: 0px;font-family: Arial;color: #ffffff;font-size: 11px;padding: 5px 8px 5px 8px;border: solid #575757 2px;text-decoration: none;"
onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Chiudi Spoiler'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Apri Spoiler'; }" />
</div>
<div class="alt2" style="margin: 0px; padding: 1px; border: 1px inset;background:#FFDCA9;">
<div style="display: none;">$1</div>
</div>
Bottone blu e sfondo bianco :
Codice PHP:
<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"><input type="button" value="Apri Spoiler"
style="width:100px;font-size:10px;background: #39a7f0;background-image: -webkit-linear-gradient(top, #39a7f0, #2773a3);background-image: -moz-linear-gradient(top, #39a7f0, #2773a3);background-image: -ms-linear-gradient(top, #39a7f0, #2773a3);background-image: -o-linear-gradient(top, #39a7f0, #2773a3);background-image: linear-gradient(to bottom, #39a7f0, #2773a3);-webkit-border-radius: 0;-moz-border-radius: 0;border-radius: 0px;font-family: Arial;color: #ffffff;font-size: 11px;padding: 5px 8px 5px 8px;border: solid #575757 2px;text-decoration: none;"
onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Chiudi Spoiler'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Apri Spoiler'; }" />
</div>
<div class="alt2" style="margin: 0px; padding: 1px; border: 1px inset;">
<div style="display: none;">$1</div>
</div>
Bottone blu arrotondato e sfondo bianco :
Codice PHP:
<div style="margin:20px; margin-top:5px">
<div class="smallfont" style="margin-bottom:2px"><input type="button" value="Apri Spoiler"
style="width:100px;font-size:10px;background: #39a7f0;background-image: -webkit-linear-gradient(top, #39a7f0, #2773a3);background-image: -moz-linear-gradient(top, #39a7f0, #2773a3);background-image: -ms-linear-gradient(top, #39a7f0, #2773a3);background-image: -o-linear-gradient(top, #39a7f0, #2773a3);background-image: linear-gradient(to bottom, #39a7f0, #2773a3);-webkit-border-radius: 0;-moz-border-radius: 0;border-radius: 0px;font-family: Arial;color: #ffffff;font-size: 11px;padding: 5px 8px 5px 8px;border: solid #575757 2px;text-decoration: none; -webkit-border-radius: 14;-moz-border-radius: 14;border-radius: 14px;"
onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Chiudi Spoiler'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Apri Spoiler'; }" />
</div>
<div class="alt2" style="margin: 0px; padding: 1px; border: 1px inset;">
<div style="display: none;">$1</div>
</div>
Potete sbizzarrirvi e modificare il CSS a vostro piacimento. Su internet esistono moltissime guide sull'utilizzo del CSS, modificatelo a piacimento e rendendo il vostro spoiler il più originale del web

Spoiler:
Potrebbero anche interessarti...
~ Download della traduzione Italiana MyBB 1.8 : Traduzione Italiana per MyBB 1.8
~ Download della traduzione Italiana MyBB 1.6 : Traduzione Italiana per MyBB 1.6
~ Guida per tradurre MyBB 1.8 in Italiano : Come tradurre MyBB 1.8 in Italiano
~ Guida per tradurre MyBB 1.6 in Italiano : Come tradurre MyBB 1.6 in Italiano
~ Guida all'installazione di MyBB : Come installare MyBB 1.6

